TinyMCEComments - плагин комментариев WordPress
 TinyMCEComments - это плагин комментариев для WordPress, который позволяет расширить стандартные возможности комментирования Ваших статей на сайте. После активации плагина, у Вас в форме ввода комментария встраивается панель с набором кнопок, которые позволяют форматировать текст, как это делает MS Word, либо как этой делаете Вы в админке, при "Визуальном" оформлении очередной статьи.
TinyMCEComments - это плагин комментариев для WordPress, который позволяет расширить стандартные возможности комментирования Ваших статей на сайте. После активации плагина, у Вас в форме ввода комментария встраивается панель с набором кнопок, которые позволяют форматировать текст, как это делает MS Word, либо как этой делаете Вы в админке, при "Визуальном" оформлении очередной статьи.
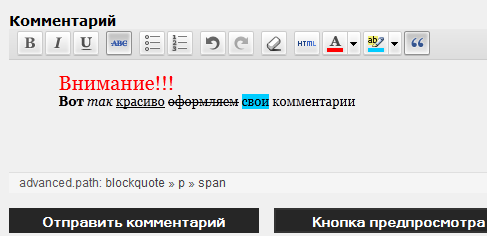
Чтобы посмотреть, что же добавляет данный плагин комментариев на сайт, можете посмотреть картинку ниже, где найдете панель форматирования текста: жирный, курсив, подчеркнутый, зачеркнутый, цвет шрифта и фон, режим ввода текста HTML и прочее. Вы сами выбираете, какие кнопки будут установлены, а так же их порядок:
Скачать плагин можно по ссылке в конце статьи. Для тех, кто только начинает осваивать блоггинг, может быть полезна Инструкция по установке плагина WordPress. Как говорится: "Ознакомьтесь и распишитесь".
После активации TinyMCEComments уже работает у Вас на сайте, для чего можем перейти в любую опубликованную статью и убедиться в этом.
По умолчанию выводится стандартный набор кнопок и стиль оформления. Но мы можем добавить недостающие кнопки через панель настройки плагина. Для этого идем Параметры ➤ MCEComments и видим перед собой следующее (смотрите скриншоты, т.к. я перевел все на русский язык, которого почему то нет по умолчанию):
Настройка плагина комментариев TinyMCEComments
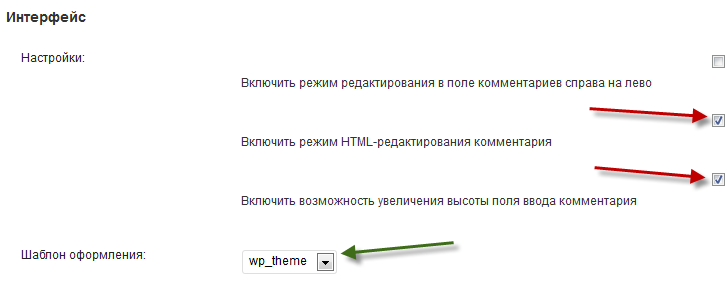
Интерфейс является первым блоком настроек, которых не так уж и много. Здесь нам предлагают сделать следующее:
- Включить режим редактирования справа на лева. Данная функция будет востребована в арабских странах, т.к. ставя галочку напротив, ввод текста будет осуществляться справа налево (обратный ввод). Может быть использовано на сайтах "приколистов", которые хотят выделиться на фоне остальных блоггеров.
- Включить режим HTML-редактирования комментария. Позволяет отображать кнопку HTML в панели форматирования (присмотритесь к картинке с примером и увидите такую). Лично я предпочитаю использовать HTML в тех случаях, где это возможно, а не пользоваться автоматической вставкой тегов. Поставьте такую кнопку, т.к. у комментаторов, знающих данный язык разметки, будет больше возможностей для форматирования текста.
- Включить возможность увеличения высоты поля ввода комментария. Так же включите эту функцию, т.к. она позволит писать комментарии большего размера и видеть все на одном экране, без необходимости вертикальной прокрутки. Ваши комментаторы, которые обладают "словом" оценят это по достоинству.
Чуть ниже есть возможность выбора "Шаблона оформления". Количество шаблонов зависит от Вашей сборки WordPress. Суть данного пункта настройки - поменять дизайн кнопок. Попробуйте разные варианты и остановитесь на нужном.
Выбираем кнопки форматирования текста в комментарии
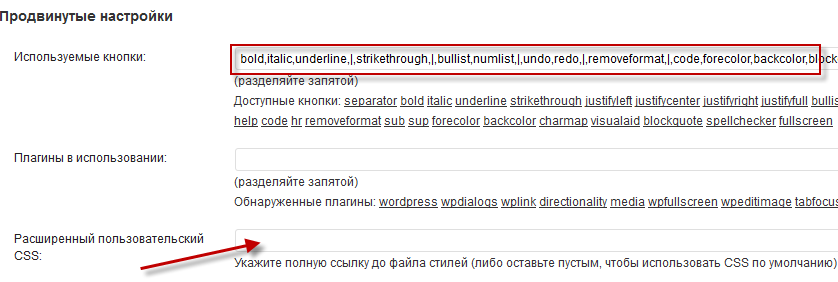
Следующий блок позволяет определиться, какие же кнопки будут доступны комментаторам, а так же определиться с их очередностью на панели форматирования. Смотрим скриншот:
В красной рамке именно наши кнопки форматирования. Мы можем добавить новые, просто нажав на нужное слово снизу. Так же можем менять очередность, путем перемещения слова из одного места в другое. Чтобы все отображалось корректно, между названиями кнопок необходимо ставить запятую.
Кроме того, что кнопки будут идти в ряд, можно сделать их визуальное разделение (отступ) друг от друга. Зачем? Будет довольно симпатично смотреться, если блоки кнопок с определенной функциональностью, получат визуальное разделение и не сольются в общий ряд. Чтобы сделать отступ, необходимо вставить вертикальную черту | в место разделения (не забываем про запятые). Кликните по картинке и она увеличится, что позволит более детально рассмотреть.
Стрелкой я указал место, куда можно вставить ссылку на файл стилей, что позволит Вам подобрать свое визуальное оформление формы комментирования. Если Вы с CSS "не дружите", то оставляете поле пустым.
После того, как все выбрали, нажимаем Update Options (обновить настройки) и смотрим на результат в этом же окне (есть такая возможность), либо переходим на сайт и пробуем все уже в "боевых условиях".
[infob name="Если плагин не работает"]Вариант 1. Как говорят сами разработчики плагина, он может не работать, если у Вас в файле комментариев (comments.php) НЕ используется <?php do_action('comment_form', $post->ID); ?>. Решить проблему можно путем смены алгоритма вывода. Просите знакомых верстальщиков или программистов.
Вариант 2.Если у Вас уже установлен похожий по функционалу плагин, либо Вы обновляете TinyMCEComments старых версий до новой, без удаления с ftp полностью старой версии.[/infob]
Вот и все, что необходимо знать о настройках. Пользуемся.
[downpg wp="2.5 и выше" vp="0.4.8" href="http://wordpress.org/extend/plugins/tinymcecomments/"]Скачать плагин TinyMCEComments[/downpg]