Хлебные крошки на сайт WordPress - Breadcrumb NavXT
 Одним из пунктов оптимизации сайта является наличие хлебных крошек, которые помогают не только посетителям сайта, но и поисковым ботам.
Одним из пунктов оптимизации сайта является наличие хлебных крошек, которые помогают не только посетителям сайта, но и поисковым ботам.
В данной статье я покажу как поставить хлебные крошки на сайт WordPress через плагин Breadcrumb NavXT.
"Хлебные крошки" - это путь, по которому Ваш посетитель сайта сможет добраться до главной страницы и путь, который поможет Вам при перелинковке сайта (а это SEO). Если не будете заниматься внутренней оптимизацией сайта, то заполучить посетителей сможете только через контекстную рекламу Яндекс.
В качестве примера смотрите работу хлебных крошек на этом блоге над названием статьи.
Качаем последнюю версию плагина по ссылке в конце статьи и устанавливаем на сайт. Для новичков будет полезна статья Инструкция по установке плагина WordPress.
Идем в Параметры (Настройки) -> Breadcrumb NavXT. Здесь все на русском. Что-то пояснять нет смысла, т.к. имея небольшой опыт сами все сделаете правильно (испортить ничего не испортите, а все проверите на собственном опыте).
Для того, чтобы плагин начал выводит преславутые крошки, нужно поместить небольшой код в нужное Вам место (обычно в single.php):
Чтобы оформить все под стиль, достаточно задать класс данному коду вывода
и оформить все в шаблоне стилей Вашей темы WordPress (обычно style.css):
#breadcrumb {
font-size: 0.7em; //размер шрифта
color: #1EE63C; // цвет шрифта
margin: 0 0 10px 0; // отступ
}Вот и все. Плагин работает, посетители идут.
[downpg wp="2.5 или выше" vp="3.9.0" href="http://wordpress.org/extend/plugins/breadcrumb-navxt/"]Скачать плагин Breadcrumb NavXT[/downpg]
Дополнительные настройки Breadcrumb NavXT
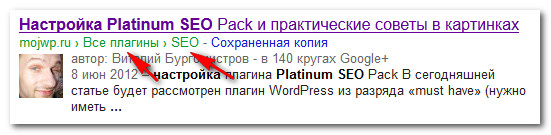
Дополнение к статье, благодаря которому можно сделать нечто подобное в выдаче Google:
Чтобы сделать подобное, нужно:
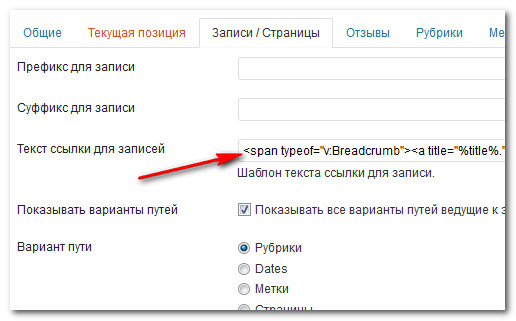
1. Переходим в настройки плагина Breadcrumb NavXT (Админка ► Консоль ► Параметры и нажимаем на название плагина).
Выбираем поле Записи/Страницы и в указанном поле (красная стрелка) заменяем текущее полностью на следующий код:
Аналогично делаете для остальных закладок плагина, если Вам это нужно.
2. Открываем файл, где Вы помешали код для отображения хлебных крошек на сайте (у меня это файл single.php, что отображает крошки прямо над названием статьи) и заменяете код:
на такой:
Таким образом мы немного дополнили в контейнере div.
Как обычно: Google не обещает, что данная штука будет работать в отношении вашего сайта. Однако Вы можете проверить, правильно ли все сделано. Для этого переходим на страницу http://www.google.com/webmasters/tools/richsnippets и вводите любую ссылку на свой сайт (статью).
У меня данные "крошки" в выдаче Google появились не сразу. Требуется время на переиндексацию страниц вашего сайта со стороны поисковика. В любом случае, Вы сделали все от себя зависящее, чтобы украсить снипет в выдаче.
Почитать по теме можете еще статью Ваше фото напротив сайта в выдаче Google поиска