WP Notify - всплывающие сообщения на сайте
 Если вам нужно на своем сайте разместить какое-либо сообщение, рекламу определенной статьи, либо же последних (будущих) статей, то плагин WP Notify позволит сделать это в несколько кликов.
Если вам нужно на своем сайте разместить какое-либо сообщение, рекламу определенной статьи, либо же последних (будущих) статей, то плагин WP Notify позволит сделать это в несколько кликов.
WP Notify не только отобразит на сайте информацию, но сделает это во всплывающем окошке, благодаря чему каждый посетитель сайта обратит внимание на него.
Вы сами сможете настроить внешний вид формы сообщения (цвет фона, текста, рамки), а так же место "появления" данного окошка.
Плагин по умолчанию идет на английском языке. Специально для читателей mojWp.ru, я его перевел на русский язык, что позволит быстрее сориентироваться в его настройках. Ссылки на оригинальную версию плагина и русифицированную, ищите в конце данной статьи.
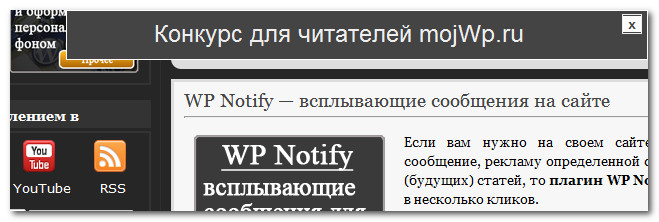
Окно сообщения выглядит примерно так, как показано на скриншоте. Однако внешний вид я настраивал под дизайн сайта. Вы так же сделаете его той цветовой гаммы, которая будет хорошо смотреть у вас. Просто установите и попробуйте. Мне он понравился и буду использовать периодически на сайтах, для рекламирования какой-либо статьи.
Настраиваем всплывающие сообщения на сайте
Сразу хотелось бы разъяснить ситуацию: я рассказываю про самую первую версию плагина (0.0.1). Последующие версии могут приобрести другой функционал, так что различия должны появиться.
После того, как скачали плагин и активировали (Инструкция по установке плагина WordPress в помощь начинающим блоггерам), необходимо пройти в Консоли админки сайта по пути: Параметры ► WP Notify. Здесь мы и проводим все настройки над плагином, а так же указываем текст, который он должен отображать.
В первом блоке нам предлагают включить отображение сообщений (включить работу плагина). Довольно удобно: не обязательно деактивировать плагин, если он временно не нужен на сайте (закончилась акция, которую вы рекламировали таким образом, а до новой есть время):

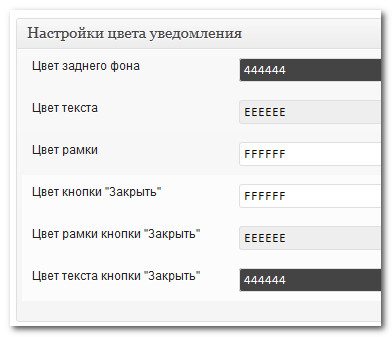
Далее настраиваем цветовую гамму окна сообщения:
Подобрать цвет можно при помощи "пипетки" программы FastStone Capture.
Следующий блок настроек предлагает выбрать что именно будет отображаться на сайте и при каких условиях окно сообщения появится:
Немного пояснений:
1. Сразу есть 3 заготовки, которые позволяют выбрать внешний вид формы, а так же расположение. Нажав на выпадающее меню можно их выбрать.
2. Выбираем условие, после которого окно сообщения появится (сразу после загрузки странички, после любого движения мышки, либо после прокрутки страницы вниз).
3. Выбирая "Использовать произвольное сообщение" будет отображаться текст, который вводится в поле 4. Выбрав "Другие сообщения" - будут учитываться настройки 5 и 6
В блок №4 можно помещать не только текст, но и теги HTML, что позволяет отображать ссылки, фотографии, оформлять текст как угодно.
Послесловие
Вот и все, что хотелось рассказать про плагин WP Notify и его настройки. Если ничего не поняли из обзора, то установите его и на практике выясните, что он из себя представляет.
Вопросы оставляйте в комментариях.
[downpg wp="2.7 и выше" vp="0.0.1 eng" href="http://wordpress.org/extend/plugins/wp-notify/"]Скачать[/downpg]
[downpg wp="2.7 и выше" vp="0.0.1 rus" href="https://mojwp.ru/wp-content/uploads/Plugins/wp-notify(rus).zip"]Скачать [/downpg]