CSS градиент или плавный переход цвета на сайте
 Верстая сайт, либо совершенствую и украшая свой текущий, все чаще стали обращаться к такому цветовому приему, как градиент: переход цвета из одного оттенка в другой. Ранее это делалось при помощи статичных картинок.
Верстая сайт, либо совершенствую и украшая свой текущий, все чаще стали обращаться к такому цветовому приему, как градиент: переход цвета из одного оттенка в другой. Ранее это делалось при помощи статичных картинок.
Теперь же при помощи CSS можно сделать аналогичное, причем "отрабатывающее" во всех браузерах. Можно самому прописывать код градиента, а можно воспользоваться сервисом colorzilla.com, который предоставит сразу готовый код для всех браузеров.
Давайте покажу пару примеров градиента, чтобы вы могли представлять себе о чем идет речь:
Здесь у меня представлено 2 блока, где идет плавный переход цвета. Выбрать цвет и насколько он быстро должен переходить в другой цвет вы можете сами.
Кроссбраузерный CSS градиент от colorzilla.com
Перейдя по ссылке http://www.colorzilla.com/gradient-editor/ вы попадаете на страницу, где:
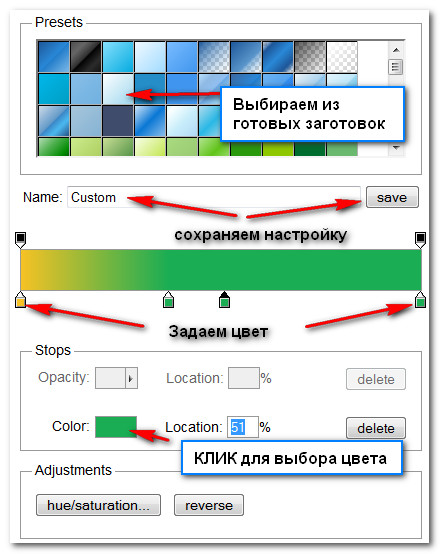
- слева увидите варианты оформления градиента, с возможностью выбора цвета:
- справа будет представлен код CSS, который отобразит градиент на сайте:
Данный код уже помещаете в нужный class или id в файле стилей шаблона. Так же можете применять градиент и отдельно в каждой статье.
К примеру: вот так выглядит код первого блока в самом начале статьи "Градиент #1":
Градиент #1[infob name="Подсказка"]Подобрав правильно цвета, вы существенно можете украсить свои статьи, придав каждой индивидуальность: будь то полностью фон тела статьи, либо отдельных блоков.[/infob]
Что удобно при использовании подобного кода - он 100% будет кроссбраузерным (отображаться корректно на всех браузерах, за исключением старых версий IE), а так же сильно сэкономит время, т.к. не нужно вручную все прописывать.
Я показал не все возможности, т.к. рядовому блоггеру может никогда не понадобиться другие функции. Если же вы верстальщик, либо хотите им стать, то сможете без проблем разобраться, потратив часок-другой на изучение сайта.
[infob name="Подсказка"]
Чтобы узнать цвет любого элемента на "Рабочем столе" WinDows я пользуюсь "Пипеткой" программы FastStone Capture. У нее так же много возможностей в работе, что облегчает жизнь блоггеру: снять видеоподкаст, расставить стрелки по скриншоту, сделать скриншот (несколько опций), водяной знак и подписи.
Если ничем подобным не пользуетесь, то настало время.[/infob]
Ранее я публиковал статьи, где можете использовать градиент так же: Статичный текст на главной странице для продвижения, Описание некоторых стилевых свойств CSS на примере, Информация об авторе сайта без плагина и другие. Полистайте сайт и найдете применение.
А теперь просьба высказаться в комментариях об актуальности статьи, чтобы я мог понять потребности читателей mojWp.ru
Спасибо.